Provide cost effective framework allowing teams to build consistent experiences across websites within the ecosystem.
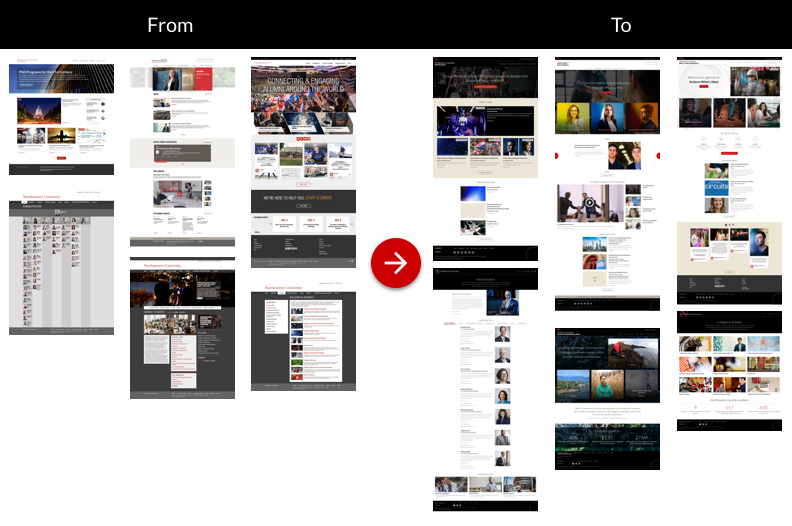
Over the years the ecosystem of websites grew tremendously without any guardrails around UI patterns, visual design and content development. As a result the websites within Northeastern University ecosystem do not seem to belong to the same brand and are hard to navigate for users.
The Design System provides a wide range of internal teams a framework to efficiently piece together the websites with consistent user experiences and visually aligned with the brand image. The design system has been integral to the rebranding process, establishing marketing team as stewards of the Northeastern brand.

Understand and Discover
The project started by gathering the context around the project. Through brainstorming sessions we were able to extract the key value we want to deliver to the users, identify measures for success and expectations.
Research, Analyze and Plan
With a focus on usability, we used this technique to identify how well the current websites meeting both business needs and user goals. This helped us in pointing out specific areas needing attention during a product redesign and in highlighting the opportunities for innovation and improvement of the experience.
We conducted surveys and in-person interviews to understand the most common challenges faced by departments when creating websites for the ecosystem.
The audit was focused on identifying patterns in functionality, design, business needs and content. Identified patterns were categorised and organized in groups by intended purpose which became foundation for the naming convention of the future components.
Design from Concept to High Fidelity
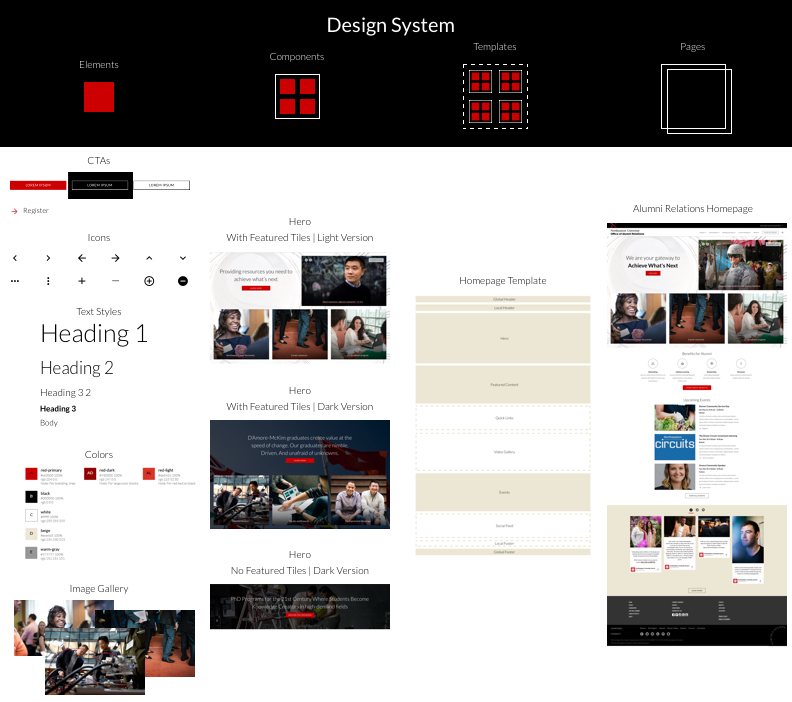
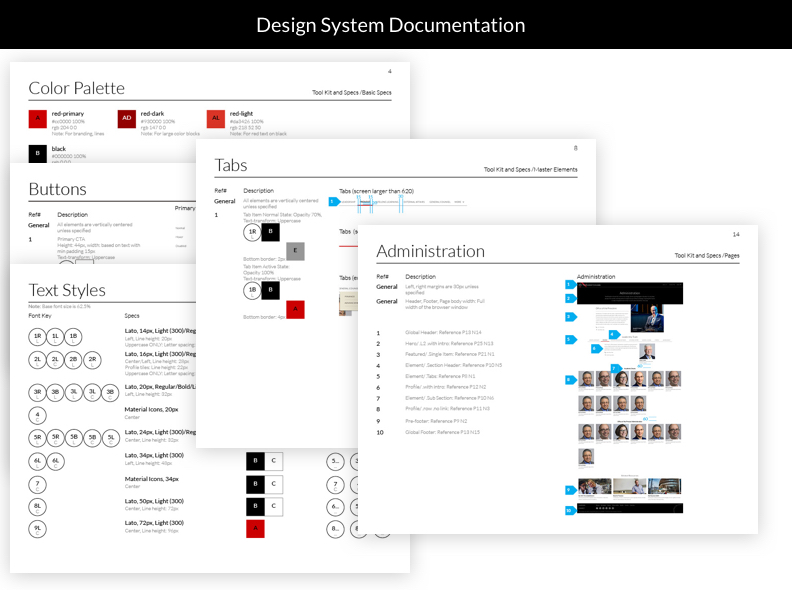
After understanding the design system needs and scope, we decided to base our approach on Atomic Design. Similar to Atomic Design, our Design System starts with elements (e.g., text, color, CTA, etc.) that when grouped form components (e.g., hero, tiles, etc.). A combination of components leads to entire templates and pages. The elements act the same way across each component of the system creating a consistent brand experience. The variations of components fall in line with the brand standards providing difference between sites.

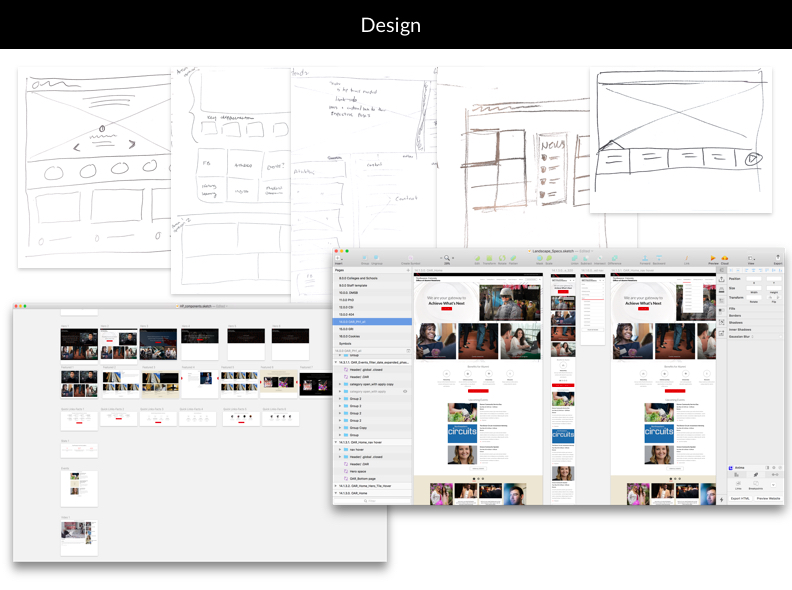
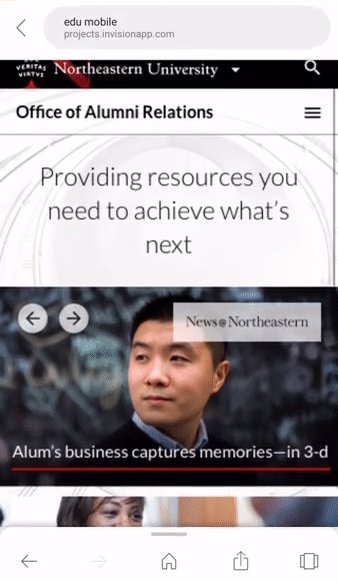
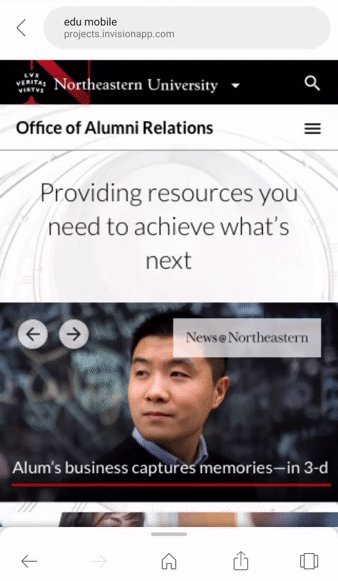
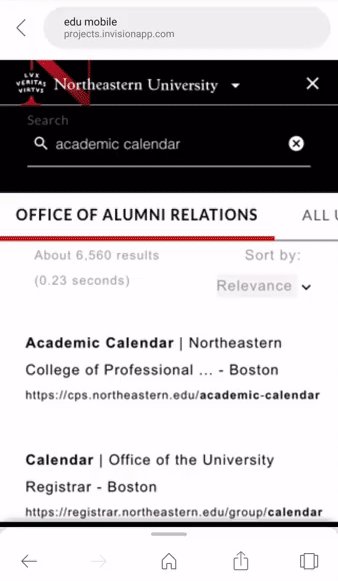
Once we defined the approach, the team conducted multiple workshops generating a range of potential solutions. This design activity created deliverables which began to cement the user experience and paint a vivid picture of what the ecosystem is going to look like and how the design system will be used.

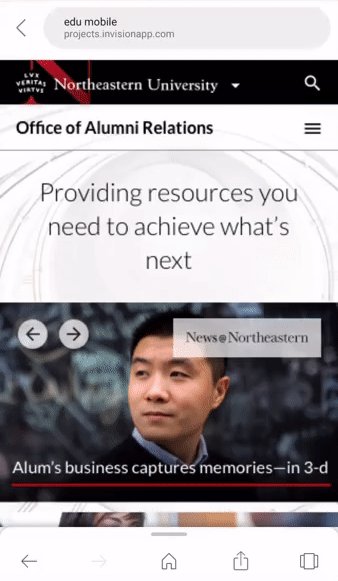
We built prototypes and ran tests to ensure that the solutions are materialized and work for users and address business goals.

Prepare and Develop
After the designs were finalized, the spec documentation was created to improve communication from design to development.

Launch, Measure and Refine
As more sites adopt the design system, we’re constantly pressure testing if we have given our teams enough tools. We work through the backlog with feature requests, reported bugs and user feedback. We plan to grow our library scope, both in terms of UI components, as well as supported features, flexibility, and scalability.
Content audit, wireframes, concept sketches, design comps, documentation for developers
Lead UX/UI designer
Northeastern University
2017-2018